7.体調管理アプリ(実際に使われる方は、モバイル版をお使いください)

女性の体調(生理)を記録する体調管理アプリを作ります。生理日を入力し、次の予定日を推定します。グラフや、カレンダーに表示してみます。尚作成データはlocalStorageを使用していますので、自分のPC(自分の端末)に保存されます。他の端末からアクセスすると以前保存したデータは表示されません。
体調管理 アプリ 動作イメージ
生理日、危険日等をカレンダーに表示します。また生理周期をグラフ表示します。


体調管理 アプリ 目標
目標は
・生理日(☆)の入力により
・生理日の周期、排卵日/危険日の推定を行います。
・排卵日(◎)は生理初日から14日後
・危険日(妊娠可能日○)排卵日の前7日から排卵日後の1日
・ここでは28日周期でカレンダーに記入しますが、一般的に言われている目安であって、個人差があります。
・(排卵、危険日には生理周期の考慮がされていません・・未完了)
・過去の生理日は修正が可能です。(未完了)
*ユーザー責任でお使いください。(特に安全日、危険日を意識している方)
実際に使われる方はモバイル用(「健康からだモバイル」で検索)をお使いください。
体調管理 アプリ入力はここから
名前:
①今回開始日、今回終了日を入力し「今回の日にちを保存」ボタンを押します。
②次の生理が来たときに、「今回を前回に移動」ボタンを押します。今回の生理日が前回の生理日に移動します。その後、今回の日にち(今回開始日、今回終了日)を入力します。
前回開始日:
前回終了日:
次回開始予定:
次回終了予定:
次回予定日は今回と前回の日にちの差を元に計算しています。
サンプル数:
過去の生理日はdragして変更出来ます。
カレンダー変更後、保存する時はボタンを押してください。(作成中です)⇒
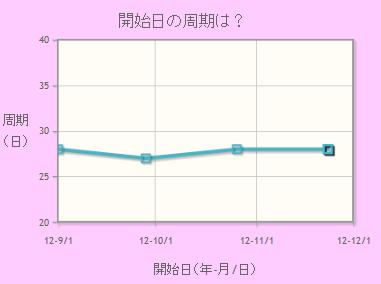
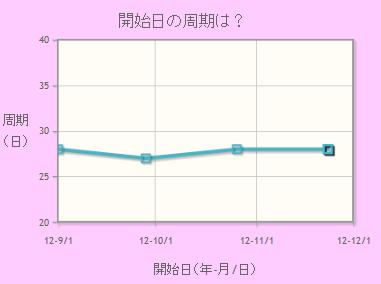
生理周期グラフ
グラフはデータを読み込み時(起動時)に表示されます。最初は表示していません。
横軸は開始日、縦軸は周期を示しています。一番最初の周期はデータがないので28日周期に仮定しています。最大で最新1年分のデータを表示します。